반응형

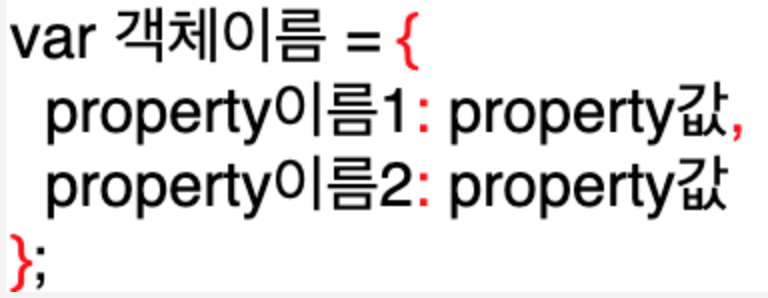
- 객체는 {}(중괄호)로 감싸져 있고, 클론으로 구분된 이름/값 쌍들이 쉼표로 분리된 목록의 형태이다.
다시 말해, 객체는 이름과 값으로 구성된 프로퍼티들의 집합이라 할 수 있다. 여기서 주의할 점은 프로퍼티 이름이 중복되어선 안된다.
객체의 예)
let plan1 = {
name: "Basic",
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};위의 규칙을 지켜 객체를 만들 수 있다.
- property 이름은 중복될 수 없다.
- property 이름과 property값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property값에는 어느 type이나 가능하다.(string, number, array, object, function..)
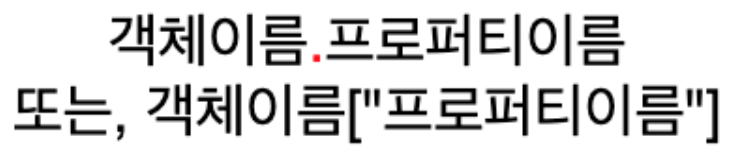
해당 객체의 property값을 접근하고 싶을 때는 다음과 같다.

1. 마침표(.) 연산자를 사용하며, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 오른쪽에 위치한다.
2. 대괄호([])를 사용하여, 접근하려는 객체명은 왼쪽에, 프로퍼티명은 쌍따옴표("")와 함께 대괄호 안에 작성한다.
let plan1 = {
name: "Basic"
};
console.log(plan1.name);
console.log(plan1["name"]);
여기서 대괄호 안에는 변수가 들어갈 수 있다. 예를 들어 표현하자면,
let plan1 = {
name: "Basic"
};
let propertyName = "name";
console.log(plan1[propertyName]);
let myObj = {
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};
let name = "property";
console.log(myObj[name+"1"]);
console.log(myObj[name+"2"]);
console.log(myObj[name+"3"]);
console.log(myObj[name+"3"]["child"+name]);
console.log(myObj.property1);
console.log(myObj.property2);
console.log(myObj.property3);
console.log(myObj.property3.childproperty);
이런식으로 표현할 수 있다. 위의 myObj 객체를 정의한 후에 property 값을 수정할 수 있다.
let name = "property1";
myObj[name] = ["hi", "hello"];
console.log(myObj);
이렇게 myObj 객체의 property1의 값은 원래 텍스트였는데 배열로 바꿔보았다.
혹은 새로운 property를 추가할 수도 있다.
myObj.property3.siblingproperty = [3, 6, 9];
console.log(myObj);
myObj의 property1가 배열로 바꿨는데, 이 배열의 첫 번째 요소를 접근하고 싶으면 다음과 같이 할 수 있다.
console.log(myObj.property1[0]);
myObj.property1는 ["hi", "hello"]이고, index 0을 접근하니까 "hi"가 나올 것이다.
아래와 같은 객체의 구조는 정말 많이 쓰인다.
let objData = {
name: 50,
address: {
email: "gaebal@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};
objData라는 객체 안에 name, address, books라는 property가 있고, books에 또 객체가 할당되었다.
위의 데이터에서 "HTML Guide"에 접근하고 싶을 때는 아래와 같이 해주면 된다.
let bookName = objData.books.info[1].name;
console.log(bookName);반응형
'Javascript' 카테고리의 다른 글
| JavaScript - Class (0) | 2020.07.05 |
|---|---|
| JavaScript - Scope (0) | 2020.07.04 |
| JavaScript - Number (0) | 2020.07.04 |
| JavaScript - 날짜와 시간 (0) | 2020.06.22 |
| JavaScript - String, Number 변환 (0) | 2020.06.22 |




댓글