JSON(JavaScript Object Notation)은 ECMAScript 3rd 1999에서 쓰여진 object에서 큰 영감을 받아 만들어진 데이터 포맷이다.
JSON 또한 {key : value}로 이루어져 있다.
JSON은 브라우저 뿐만 아니라, 모바일에서 서버와 데이터를 주고받을 때 또는 서버와 통신을 하지 않아도 object를 파일 시스템에 저장할 때도 JSON 데이터 타입을 많이 이용하고 있다.
간략히 정리해보자면,
- 데이터를 주고 받을 때 쓸 수 있는 가장 간단한 파일 포맷이다.
- 텍스트 기반으로 가볍다.
- 읽기 편하다.
- key와 value로 이루어진 파일 포맷이다.
- 데이터를 서버와 주고받을 때 직렬화하고 전송할 때 쓰인다.
- 프로그래밍 언어나 플랫폼에 상관없이 쓸 수 있다.
Object를 JSON으로 변환하는 방법
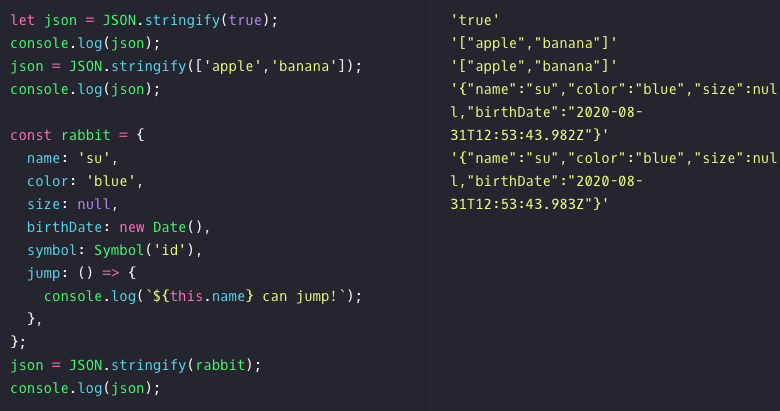
[stringify(obj)]

배열을 JSON으로 변환시 콘솔엔 배열 타입으로 보이면서 더블 쿼트("")로 찍힌 결과를 볼 수 있다. 이것이 JSON의 규격사항이다.
[Object를 JSON으로 변환]

콘솔에 잘 찍히는걸 볼 수 있지만, jump라는 함수와 symbol은 찍히지 않는 걸 확인할 수 있다. 그 이유는 함수는 object에 있는 데이터가 아니기 때문에 제외되고, 자바스크립트에서 자체적으로 들어있는 symbol 같은 특별한 데이터도 JSON에 포함되지 않는다.

JSON으로 변환되는 것을 원하는 프로퍼티만 출력하고 싶다면 원하는 프로퍼티 이름을 넣어주면 되고(배열형태), 세세하게 조절하고 싶다면 콜백 함수를 이용하면 된다. 첫 번째로는 원하는 프로퍼티만 출력되게끔 ['name', 'color', 'size']를 설정하니, 콘솔에 배열에 넣은 값만 key와 value로 찍힌 것을 볼 수 있다. 두 번째로는 key와 value를 전달받는 콜백 함수를 전달하고 콘솔에 찍어보면 모든 key와 value들이 콜백 함수에 전달되는 것을 알 수 있다. 주의할 점은 key와 value의 내용을 담은 Object를 감싸고 있는 최상위가 첫 번째로 전달된다는 것이다. 그 뒤부터 key와 value가 전달된다. 그래서 위 return처럼 삼항연산자를 통해 값을 세밀하게 통제할 수 있다.
JSON을 Object로 변환하는 방법
[parse(json)] [JSON을 Object로 변환]

JSON을 Object로 변환하는 방법은 JSON에 있는 parse를 이용해서 변환하고 싶은 json을 전달해주기만 하면 된다. rabbit Object에 jump함수도 출력이 가능하다. (Point 1)하지만 변환한 Object는 직렬화된 즉, string으로 만들어진 JSON으로부터 다시 Object를 만들었기 때문에, 함수는 직렬화될 때 포함이 되지 않았다. 그래서 다시 JSON으로부터 Object으로 만든 것에는 jump라는 api가 존재하지 않기 때문에 콘솔 확인 시 에러가 발생한다.(주석처리 부분) (Point 2) rabbit에는 birthDate라는 Object가 있었는데, 이것은 Date라는 Object였다. 그래서 위 사진처럼 Date안에 존재하는 getDate를 쓸 경우 날짜가 나오는 것을 확인할 수 있다. 반대로 JSON으로부터 만든 Object의 birthDate를 출력하게 되면 에러가 발생한다. 그 이유는 처음에 rabbit이라는 Object를 JSON으로 만들었을 때는 birthDate가 string형태로 만들어졌기 때문에, JSON을 다시 Object로 가져올 때에도 string으로 할당이 되었기 때문이다.
이 부분들을 조금 더 세밀하게 데이트로 변환하고 싶을 때에는 콜백함수를 이용할 수 있다.(아래 사진)

parse는 reviver이라는 콜백 함수를 전달할 수 있다. key와 value의 파라미터를 받아서 콘솔에 확인해보면 모든 key와 value가 출력되는 것을 알 수 있다. 여기서 세밀한 데이트로 변환하고 싶을 시에는 return값에 삼항 연산자를 이용해서 key가 birthDate라면 새로운 Date Object를 만들 것이고, 그렇지 않다면 원래 설정한 value를 쓴다고 설정하고 key를 birthDate로 하면 birthDate의 value가 다르게 출력되는 것을 볼 수 있다. 여기서 새로운 Date Object를 만들었으니 기존 obj.birthDate에서 + .getDate()를 입력해주면 날짜가 출력되는 것을 알 수 있다.
'Javascript' 카테고리의 다른 글
| JavaScript - Primitive Type (0) | 2020.09.06 |
|---|---|
| JavaScript - Call Stack(호출 스택) (0) | 2020.09.03 |
| JavaScript - script async와 defer (0) | 2020.08.24 |
| JavaScript - object(3) (0) | 2020.07.05 |
| JavaScript - array methods (0) | 2020.07.05 |




댓글