자바스크립트는 싱글 스레드 방식으로 코드를 처리하기 때문에 동기적이라 볼 수 있다.
* 동기(Synchronous)는 요청을 보내고 요청의 응답을 받아야 다음 코드로 넘어가는 방식이고, 비동기(Asynchronous)는 요청을 보내고 응답과 관계없이 다음 코드를 실행하는 방식이다.
그래서 호이스팅(hoisting)이 된 이후부터는 코드가 작성한 순서에 맞춰서 동기적으로 실행된다.

이런 동기적 처리는 대량의 데이터를 요청 또는 서버에서 요청에 대한 응답을 언제 줄 지 모르기 때문에 지연된다. 이런 문제점을 해결하기 위해 여러 방법을 통해 자바스크립트를 비동기로 조작할 수 있다.

콜백(Callback) 함수란 다른 함수의 인자로써 이용되는 함수 또는 어떤 이벤트에 의해 호출되는 함수이다.
위 예에서 보면 setTimeout 함수 안에 파라미터 인자로 미리 만든 함수를 전달하고 1초 후에 실행되도록 설정해주었다. 이러한 함수들을 콜백 함수라 볼 수 있다.
콜백(Callback) 함수는 비동기에만 쓰이지 않고 두 가지 경우로 나누어진다.
- 즉시 동기적으로 실행하는 Synchronous callback
- 언제 실행될지 예측할 수 없는 Asynchronous callback


콜백 함수는 위 예시처럼 동기적으로 실행할 수도 있고 비동기적으로 실행할 수도 있다.
자바스크립트는 함수를 콜백 형태의 인자로 다른 함수로 전달할 수도 있고 또는 변수에 할당할 수도 있다.
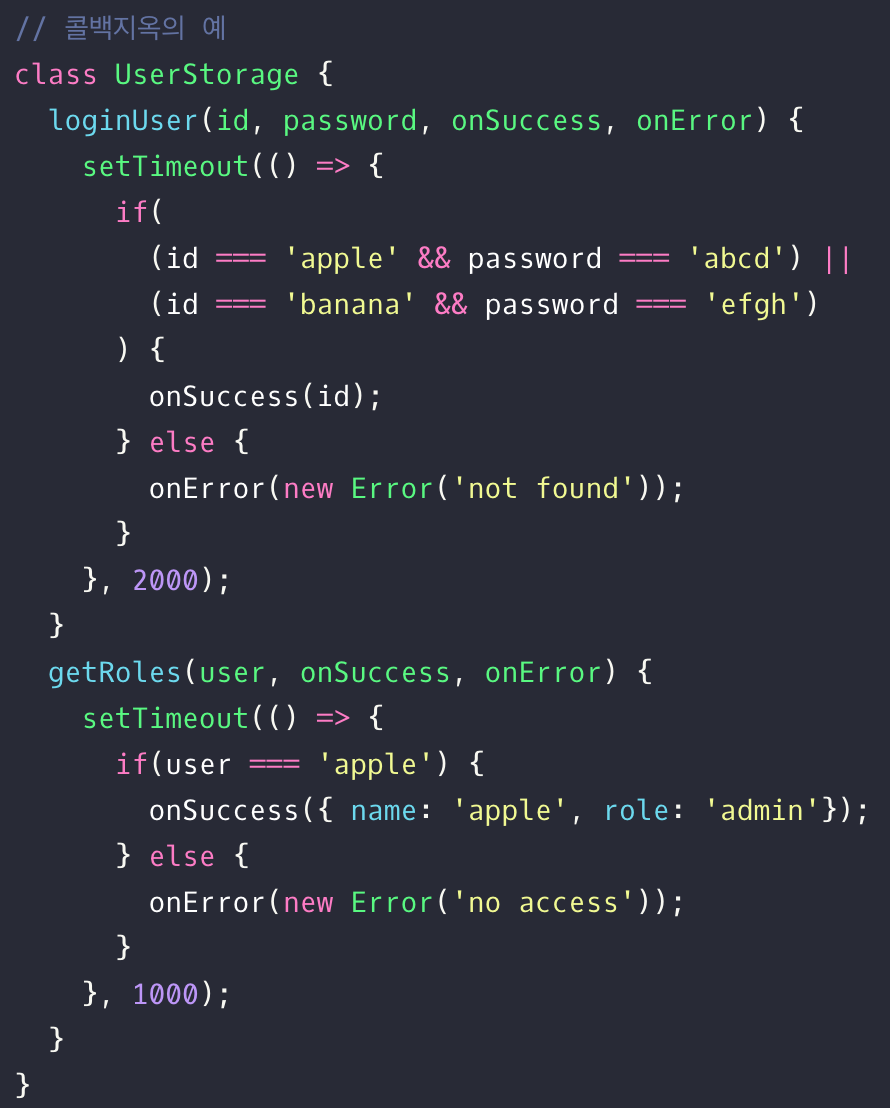
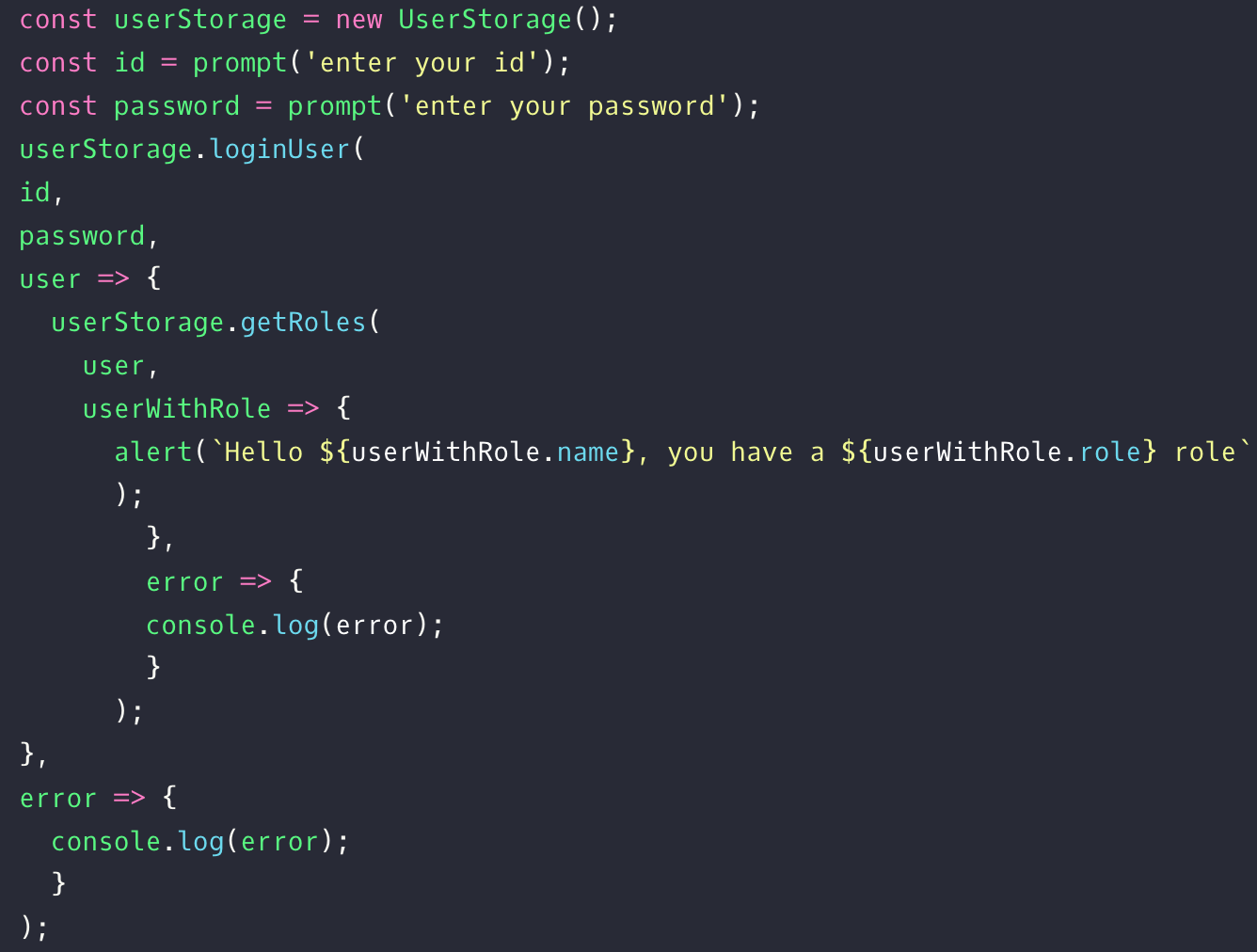
콜백 함수의 문제점으로는 콜백 함수를 무분별하게 쓸 경우 콜백 지옥에 빠질 수 있다.


콜백 함수 안에서 다른 함수를 호출하고 그 안에서 또 다른 콜백을 전달하고 그 안에서 다른 것을 호출하고 계속 반복하게 되는 것이 콜백 지옥이라 한다.
콜백 지옥의 문제점은 가독성이 떨어지고, 이해하기 어렵고, 에러 발생 또는 디버깅 시 문제 분석 그리고 유지보수가 어렵다.
이러한 문제를 해결하기 위해 비동기 코드를 깔끔하게 만들 수 있는 Promise, async, await 등을 나눠서 블로그에 올리려 한다.
'Javascript' 카테고리의 다른 글
| JavaScript - setTimeout과 setInterval 그리고 requestAnimationFrame (0) | 2020.09.21 |
|---|---|
| JavaScript - Message Queue and Event Loop (0) | 2020.09.18 |
| JavaScript - IIFE, Modules and Namespaces (0) | 2020.09.18 |
| JavaScript - Expression vs Statement(표현식과 문장) (0) | 2020.09.16 |
| JavaScript - Function, Block, Lexical Scope (0) | 2020.09.15 |




댓글