반응형
1. Props란?
React.js에서 props는 Immutable Data 즉, 변하지 않는 데이터이다. 상위(부모) component에서 하위(자식) component로 데이터를 넘겨줄 때 사용한다.(component에 전달해서 보관하길 원하는 데이터) 부모 객체가 자식 객체에 props 값을 전달하면, props 값을 받은 자식 객체는 이에 관한 부분들을 렌더링 하며, state라는 자체 값을 포함하여 데이터를 변경해주고, 다시 렌더링 해줄 수 있다.
props는 개발에서 많이들 사용되는 용어인 프로퍼티(properties)의 줄임말이다.
만약 props의 값을 변경하고 싶을때는 component 내부가 아닌, 부모 component에서 변경해줘야 한다.
2. Props 사용 예

↓

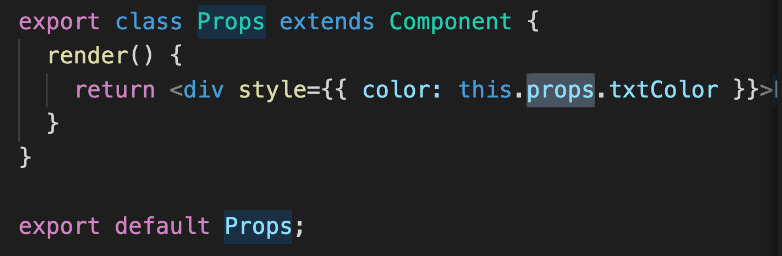
부모객체에서 자식 객체에 props를 넘겨주는 예시이다. 이처럼, 부모 객체에서는 자식 객체에 color : blue라는 데이터를 props 형태로 전달해 줄 수 있다.
반응형
'React' 카테고리의 다른 글
| React - Component (0) | 2020.06.19 |
|---|---|
| React - CRA default Settings (0) | 2020.06.19 |
| React - CRA, Node, npm (0) | 2020.06.19 |
| React - Intro (0) | 2020.06.19 |
| React - State(상태) (0) | 2020.06.17 |




댓글