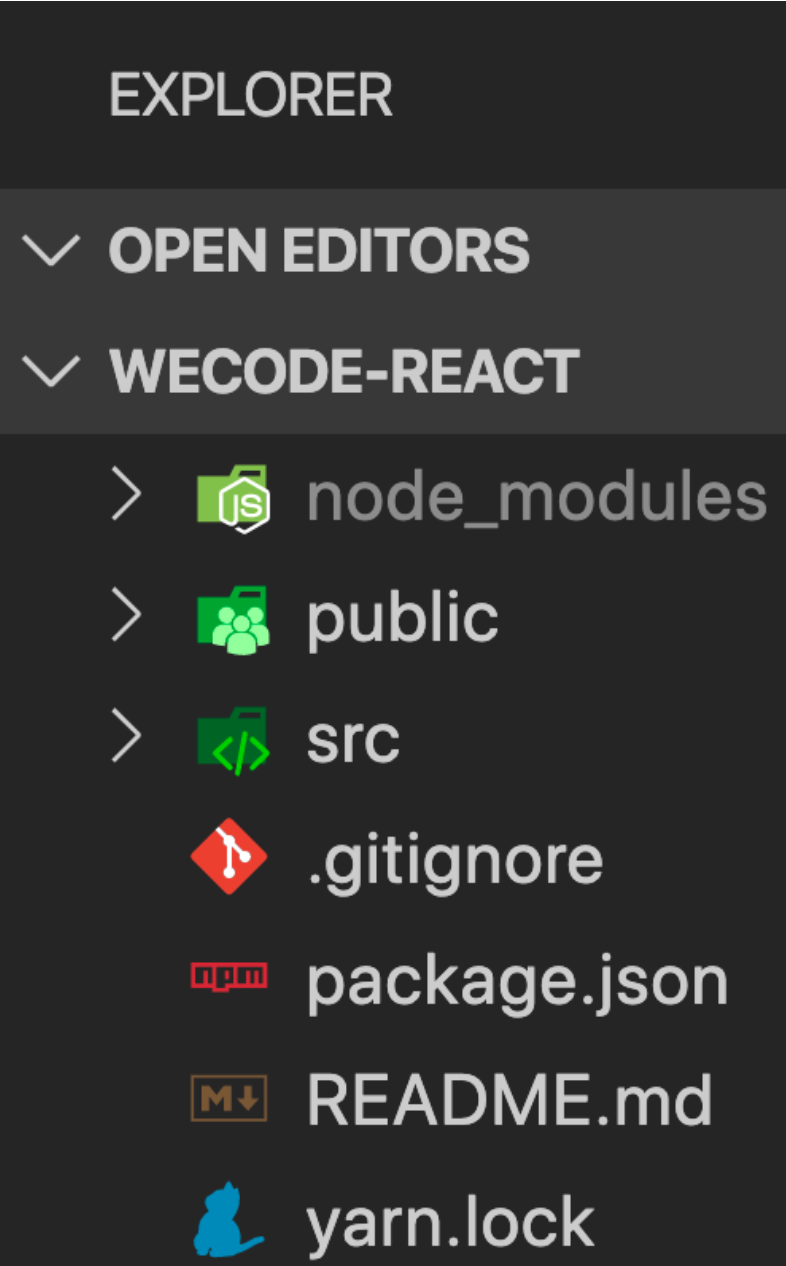
1. CRA 초기 세팅 구성

CRA를 설치하면 초기에 세팅되는 파일 구성이다.
2. 묶어서 이해하기
node_modules + package.json + .gitignore
package.json은 라이브러리/패키지의 세팅 리스트 정보(버전, 종류)가 들어있는 파일이다. 모든 프로젝트마다 package.json이 하나씩 존재한다.
package.json 안에 "dependencies": {안에}를 보면 리액트를 사용하기 위한 모든 패키지 리스트, 버전을 확인 가능하다. 실제 코드는 node_modules 폴더에 존재한다.
내가 작성한 코드와 설치한 패키지는 내 로컬에만 존재한다. 공유할 때 내가 작성한 코드 + package.json(설치한 패키지 정보)만 넘긴다.
(이유: node_modules 등 같이 다 넘길 경우 불필요한 용량을 너무 많이 차지하기 때문이다.)
다른 사람이 내가 공유한 것(작성한 코드 + package.json)을 받아서 npm install을 입력하면 package.json에 정보가 있는 관련 모듈 전부를 다운로드할 수 있다.
github에 올릴 때, node_modules는 올리면 안 되는데, (아까 이유에서 설명) 올리지 않게 설정해주는 것이 .gitignore이다.
.gitignore 파일에 github에 올리고 싶지 않은 것들을 작성하면, 작성한 것들만 빼고 github에 올라간다.
라이브러리 새로 설치 시(누군가 만들어 놓은 소스코드를 다운로드하는 것)
- npm으로 설치 (예. npm install slider)
- 설치 시 node modules에 자동으로 설치됨.
- package.json 안에 "dependencies"에 추가가 자동으로 되는 것은 아님.
- npm install slider --save를 써줌으로써 "dependencies"에도 추가되게끔 해주기.
"scripts"
- run: 프로젝트를 development mode(개발 모드) 실행을 위한 명령어. (npm run start)
- build: 프로젝트 production mode(배포 모드) 실행을 위한 명령어. (서비스 상용화)
index.html + index.js + App.js
public 안에 위치한 index.html -> <div id="root"></div>
- 내가 작성한 JSX를 화면에 보여줄 때 아이디가 root인 디브 태그 위치에 보여준다는 뜻.
src 안에 위치한 index.js
- react의 시작 (Entry Point)
- React, ReactDOM
- 이름을 함부로 수정하면 안 된다.
- ReactDom.render( A , B );
↪️ A위치에는 내가 작성한 js 중 어떤 페이지를 화면에 보여줄 것인가를 넣어주는 위치이고, B는 화면에 대한 위치 중 어떤 위치에 선택한 A페이지를 띄울 것인가에 대한 위치이다. (아래 예시 참고)
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import Login from "./Pages/Login/Login";
ReactDom.render(
<Login />,
document.GetElementById("root")
);
src 안에 위치한 App.js
- 실제 내가 화면에 보여줄 코드를 작성하는 공간.
- App.js 이름이 아니더래도 위 예시처럼 Login.js 등 화면에 보여줄 것들을 작성하는 페이지이다.
- 코드를 작성할 때 함수형 component와 클래스형 component가 존재한다. (취향 차이)
src 폴더 안 나머지
- components 폴더: 공통 컴포넌트 관리
- images 폴더: 이미지 파일 관리
- styles 폴더: reset.scss, commom.scss
'React' 카테고리의 다른 글
| React - JSX (0) | 2020.06.20 |
|---|---|
| React - Component (0) | 2020.06.19 |
| React - CRA, Node, npm (0) | 2020.06.19 |
| React - Intro (0) | 2020.06.19 |
| React - Props (0) | 2020.06.18 |




댓글