1. 함수의 정의
함수란 하나의 특별한 목적의 작업을 수행하도록 설계된 독립적인 블록이다.
변수도 이름이 있듯이, 함수도 이름이 있다. 함수 이름을 부르면, 함수 내에 있는 코드가 실행된다. 함수 이름을 부르는 것을 "함수를 호출한다."라고 표현한다.
function test() {
let hi = "안녕하세요";
return hi;
}함수 이름이 test이다. 위와 같이 함수를 생성하고 이름을 불러 호출할 수 있다.
test();이름을 쓰고 이름 뒤에 ();를 해주면 호출된다.
2. 함수의 형태

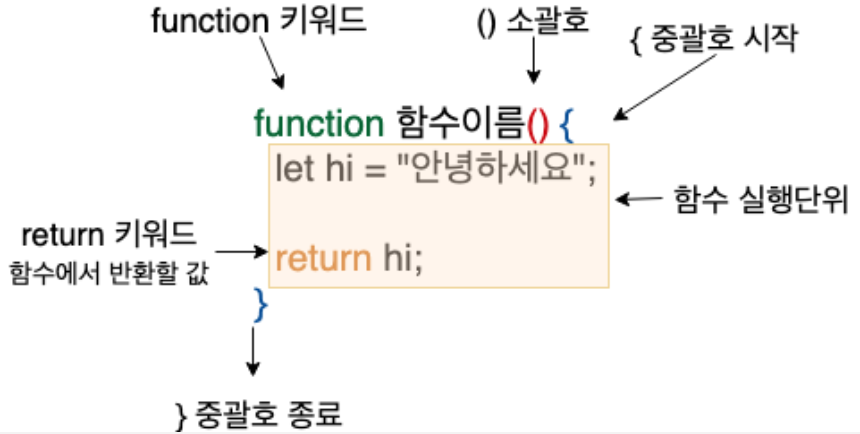
함수의 형태는 그림과 같다. 함수를 선언할 때는 함수 이름을 지어주고, 함수를 알리는 괄호()를 열고 닫고, 함수의 시작을 알리는 중괄호를 열어준다. 그리고 실행할 코드를 작성한다. 함수의 body라고 부르기도 한다. 그리고 return(반환) 할 것이 있다면 작성해준다. 마지막으로 중괄호로 닫아준다.
3. 정의와 호출
함수를 정의만 한 것 가지고는 함수 내부가 실행되지 않는다.
(함수의 정의)
function test() {
let a = 1+1;
return a;
}이렇게 정의를 해줬다면, 호출은
test();이렇게 해줘야 한다. test 함수 이름을 부르기 전까지는, a 변수가 생성되지도 않고, 1+1 더하기도 되지 않는다.
내부가 실행되기 위해선 꼭 함수 이름을 호출해줘야 한다. 그래야 실행이 된다.
4. 데이터 반환하기
모든 함수는 return(반환)을 한다. 여기서 return을 생략할 수도 있다.
함수 내부에 return이 보이지 않으면 반환을 생략했다는 말이다. 함수가 반환을 생략하면 undefined라는 값을 반환하게 된다.
5. 매개변수(parameter)와 인자(argument)
함수가 실행될 때 데이터를 받을 수도 있다.
function getName(name) {
return name + '님';
}여기서 소괄호 내부에 name과 같이 값을 입력하면 함수에 데이터를 받는다는 뜻이다. 이러한 것을 매개변수, parameter라고 한다.
함수는 입력받은 정보에 따라 다르게 실행되도록 만들 수 있고 입력받은 정보를 가공해서 리턴하도록 만들 수도 있다.
let result1 = getName('개발자');
console.log(result1);
// 콘솔에 개발자님이 출력됩니다.let result1 = getName('개발자');한 번 만든 함수는 여러 번 호출 가능하고 매번 반환 값을 변수에 저장해서 확인할 수 있다.
위와 같이 '개발자'라는 값을 보내서 호출할 수 있다. 이때 '개발자'와 같은 것을 argument 인자라고 한다.
'Javascript' 카테고리의 다른 글
| JavaScript - 텍스트 문자열의 연결 (0) | 2020.06.21 |
|---|---|
| JavaScript - Math expressions (0) | 2020.06.21 |
| Javascript - Variables(변수) (0) | 2020.06.17 |
| Javascript - 주석 (0) | 2020.06.16 |
| Introduction to JavaScript (0) | 2020.06.16 |




댓글