반응형
1. 텍스트 + 텍스트 조합
텍스트를 서로 조합할 수 있다. 조합할 때는 + 연산자를 사용한다. 텍스트와 변수를 조합해서 사용할 수도 있다.
console.log("안녕" + "하세요");
console.log("안녕" + "하" + "세요");
console.log("안녕" + "하세" + "" + "요");
let hi = "안녕";
console.log(hi + "하세요");
let ha = "하세요";
console.log(hi + ha);위 코드는 모두 같은 결과가 나온다.
2. 텍스트 + 숫자 조합
텍스트인 String과 숫자인 Number의 조합이다.
console.log("2" + "2");
이렇게 쓸 경우 결과는 22라는 문자열이 출력된다. 그 이유는 ""(쌍따옴표)로 감싸져 있기 때문에 컴퓨터는 숫자라고 인식하지 않는다.
이렇게 컴퓨터는 각각의 값이 텍스트인지, 숫자인지 타입을 갖고 있다. JavaScript에서 텍스트와 숫자를 구분하는 것은 ""이다.

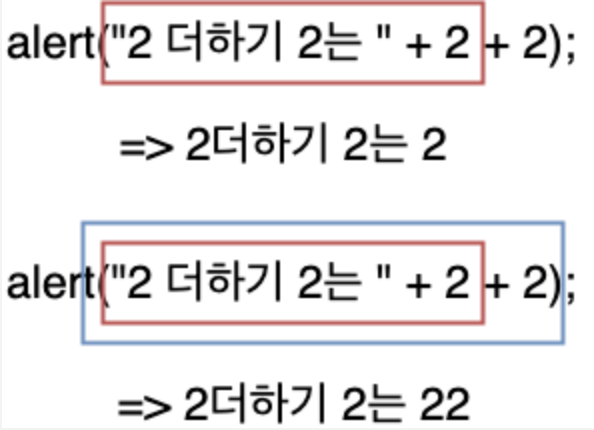
위와 같이 서로 다른 type인 String+Number을 시도할 때 주의해야할 점은 String과 Number형을 더하면 항상 String형으로 변환된다는 것이다.
다른 프로그래밍 언어에서는 서로 다른 type인 String과 Number는 서로 더하거나 뺄 수 없다. 하지만 JavaScript에서는 오류를 내지 않고 더하게 된다.
반응형
'Javascript' 카테고리의 다른 글
| JavaScript - 비교연산자와 논리연산자 (0) | 2020.06.21 |
|---|---|
| JavaScript - if문 (0) | 2020.06.21 |
| JavaScript - Math expressions (0) | 2020.06.21 |
| JavaScript - Function(함수) (0) | 2020.06.21 |
| Javascript - Variables(변수) (0) | 2020.06.17 |



댓글