반응형
배열을 사용하면 몇 천 개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있다.
배열은 대괄호([])로 감싸져있다.

위 배열은 데이터가 하나도 없는 빈 배열이다.
데이터가 있는 배열을 만들어 본다면,
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];
let KOSPI = [2062.82, 2053.2, 2045.92, 2058.82, 2053.12, 2055.7];

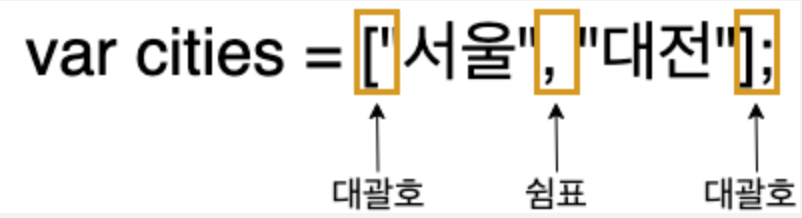
"서울", "대전"과 같은 배열의 값, 하나하나를 Element(요소)라고 부른다.

요소와 요소 사이에는 쉼표로 구분한다. 요소는 어떤 type도 가능하다.(예. string, number, array)
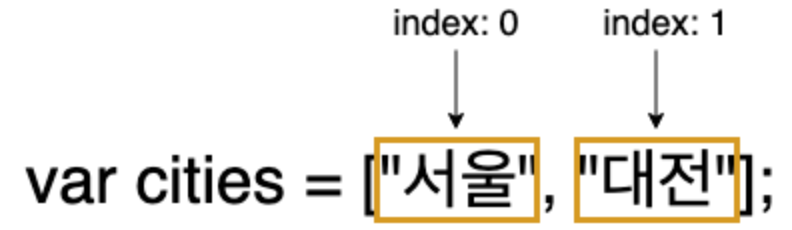
배열의 요소는 순서(index)를 갖고 있다. 특징은 1부터 시작하는 게 아닌 0부터 시작한다는 것이다.

var anything = ["대전", 1987, ["하나", "둘", 3]];
string형인 "대전"은 index가 0, number형인 1987은 index가 1, array형인 ["하나", "둘", 3]은 index가 2이다.
index를 사용하면 해당 배열의 요소를 가져올 수도 있다.
배열이름[index]console.log로 요소를 출력한다면
console.log(anything[0]);
console.log(anything[1]);
console.log(anything[2]);alert(anything[0] + "에 오신 것을 환영합니다.");
이런 식으로도 가능하다.
반응형
'Javascript' 카테고리의 다른 글
| JavaScript - 배열 조작하기 (0) | 2020.06.21 |
|---|---|
| JavaScript - for문 (0) | 2020.06.21 |
| JavaScript- 매개변수와 인자, 여러인자 (0) | 2020.06.21 |
| JavaScript - 데이터 받기, 반환하기 (0) | 2020.06.21 |
| JavaScript - 비교연산자와 논리연산자 (0) | 2020.06.21 |




댓글