반응형
1. 요소 추가
요소를 추가하기 위해 일단 요소가 없는 빈 배열을 선언하고,
let cities = [];
cities라는 변수에 빈 배열을 할당해주었다.
그리고 아래와 같이 요소를 하나씩 추가할 수 있다.
cities[0] = "서울";
cities[1] = "대전";
cities[2] = "대구";
cities[5] = "제주도";
순서를 꼭 지키지 않고 이렇게 원하는 위치에 마음대로 요소를 할당할 수 있다.
cities의 4번째, 5번째 요소는 아무것도 할당하지 않았기에 console.log로 출력해보면 undefined라고 출력된다.
요소를 수정하고 싶을 때는 아래와 같이 작성하면 된다.
cities[5] = "포항";
console.log(cities[5]);
2. push/unshift 함수
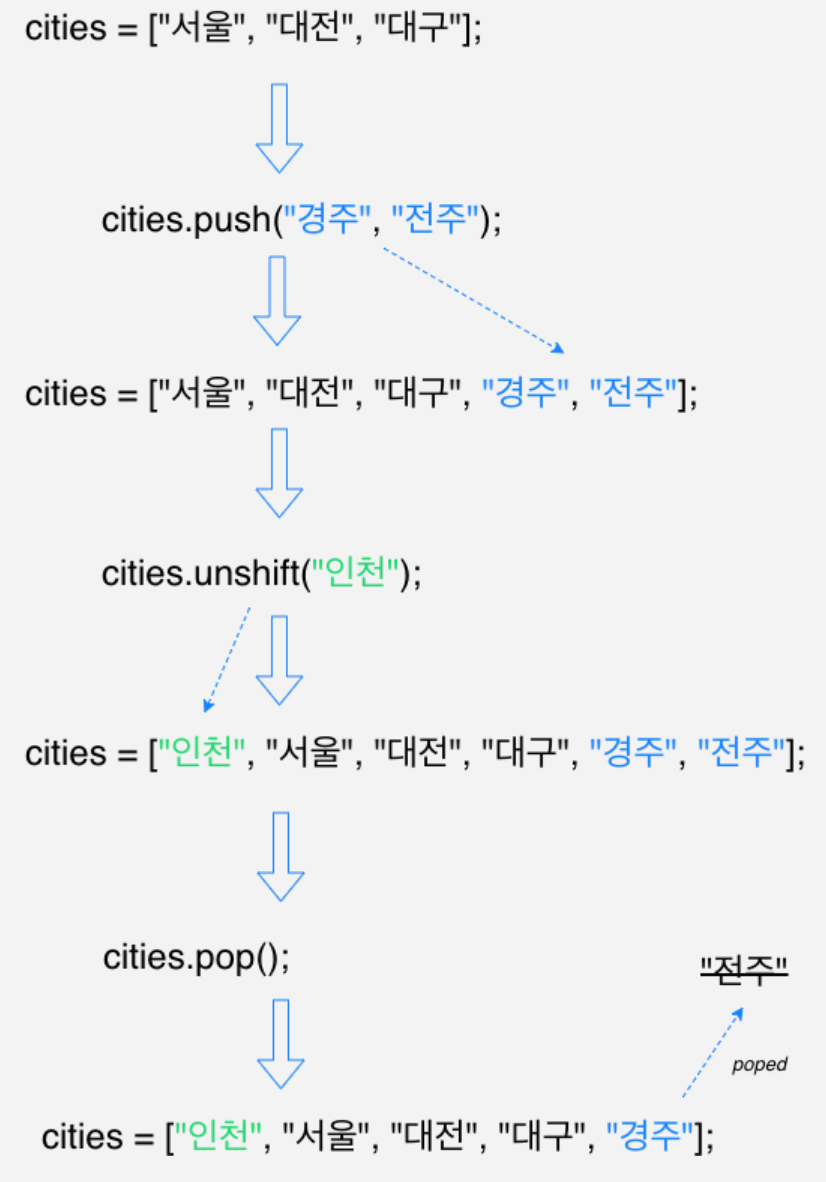
push, unshift함수로도 요소를 추가할 수 있다.
let cities = [];
cities.push("경주", "전주");
cities.unshift("인천");
Array형은 기본적으로 제공하는 함수들이 많은데 그중 push, unshift가 있다.
push, unshift 모두 요소를 추가하는 함수인데 추가되는 위치가 다르다.
push는 array의 마지막 부분, 즉 꼬리에 요소들을 추가하고 unshift는 array의 맨 앞부분, 즉 머리 부분에 요소를 추가해준다.
3. pop함수
요소를 추가할 수 있다면 당연히 제거할 수도 있다.
cities.pop();
console.log(cities)
pop함수를 사용하면 마지막 요소가 제거되고, 마지막 요소의 값을 반환한다.
let lastCity = cities.pop();
console.log(lastCity)

반응형
'Javascript' 카테고리의 다른 글
| JavaScript - String (0) | 2020.06.21 |
|---|---|
| JavaScript - 데이터 타입 (0) | 2020.06.21 |
| JavaScript - for문 (0) | 2020.06.21 |
| JavaScript - Array(배열) (0) | 2020.06.21 |
| JavaScript- 매개변수와 인자, 여러인자 (0) | 2020.06.21 |




댓글