현재 개발 학습을 하고 있는 부트캠프 WeCode에서 1차 프로젝트 진행했던 것을 기록.
프로젝트 소개

- 미니멀한 프린트 및 색상과 소재만으로 고유의 유니크한 매력을 담아내는 아미 파리스(Ami Paris) 웹사이트 클론 프로젝트
- 프로젝트 기간: 2020년 6월 22일 ~ 7월 3일 (총 2주)
- 팀원: 3 Front-End, 3 Back-End
- 프로젝트 Github 주소
Front-End: https://github.com/wecode-bootcamp-korea/9-WE_T_S-frontend
Back-End: https://github.com/wecode-bootcamp-korea/9-WE_T_S-backend
사용된 기술
Front-End
- HTML
- React.js
- SASS
- JavaScript(ES6)
- React library
- slick slider (메인페이지 슬라이더 적용)
- zxcvbn (암호 강도 컬러바 적용)
- React icon - 커뮤니케이션 및 버전관리
- Git / Github
- Slack
- Trello
Back-End
- Python
- List-complihension - Django
- select_related, prefetch_related, Email_validation, Password_validation - Postman
- api 문서화 - AWS
구현 페이지
우선 Front-End 3명이서 구현해야 할 페이지를 아래와 같이 분담하였다.
- 로그인, 회원가입, 뉴스레터, 서치
- 메인, 장바구니, 위시리스트
- 제품 리스트, 제품 상세, 로딩 페이지
여기서 난 1번을 맡게 되었다. (체크표시 부분)
✅로그인/회원가입/Newsletter/search
-비밀번호 보이기 및 숨기기 적용
-정규식 비밀번호 적용
-조건식 비밀번호 애니메이션 기능 적용
-모달 창 사용한 뉴스레터와 서치 페이지 UI 구현
-로그인 시 Nav바에 'hello' 단어를 표시되게 함으로써 로그인이 되었다는 걸 적용
-회원가입과 로그인 페이지 Back-End와 통신하여 access_token 확인
메인 페이지/장바구니 /위시리스트
-반응형 Nav bar(스크롤, 페이지 별 반응 이벤트 적용)
-메뉴 카테고리 서버 통신/호출하여 적용
-이미지 슬라이더
-reduce 함수 적용한 제품 수량 변경
-모달 창 사용한 팝업형 장바구니/위시리스트 구현
-위시리스트 서버 통신 호출하여 사용자 정보를 맞는 리스트를 render
제품 리스트/제품 상세 페이지/로딩 페이지
-제품 리스트 색상 별 필터 이벤트
-제품 가격 별 sort 함수 적용
-반응형 hover 애니메이션
-상세 상품 스크롤 이벤트
-사이즈 옵션 클릭 이벤트
-이미지 확대 modal 창
-제품리스트/상세페이지 서버 통신 호출하여 화면에 render
-로딩 페이지 fetch 전 render 하게 적용
프로젝트를 하면서 좋았던 점
- 실제 웹사이트를 내가 공부한 내용으로 하나하나 구현하면서 실제 개발자가 된 느낌을 받으며 더 열심히 해야겠다는 자극을 받은 점.
- 실제 회사에서도 많이 하고 있다는 scrum 방식을 사용해 팀원들과 스탠드업 미팅을 진행하며 소통한 점.
- 팀원들과 막히는 부분에 있어서 같이 고민하며 프로젝트의 완성도를 한 단계 한단계 높였던 점.
- 각자 만든 페이지들을 Git/Github로 합치면서 사이트를 완성되어가는 걸 보면서의 뿌듯함과 할 수 있다는 자신감이 생긴 점.
- 회원가입 시 비밀번호 보안강도를 표현하기 위해 zxcvbn 라이브러리를 사용했는데 라이브러리를 처음 써본 점.
- 로그인, 회원가입 페이지를 Back-End와 맞춰보면서 fetch함수를 이용해 api를 호출하고 변수 설정을 같이 맞추며 access_token 등을 받으며 통신해본 점.
- 재사용 가능한 Modal을 구현하여 Newsletter와 search페이지를 구현한 점.
프로젝트를 하면서 아쉬웠던 점
- 초반에는 트렐로를 관리하면서 소통을 하다가 후반부에서는 주기적으로 업데이트하지 못한 점.
- 모달 창 구현과 비밀번호 보안강도 바를 구현할 때 정확하게 이해하지 못하고 쓴 점.
- 팀원들이 맡은 페이지들을 구현하는데 어려움을 느끼고 있을 때 많은 도움이 되지 못한 점.
- 프로젝트 마감기한이 다가왔을 때, 완성에 급급한 나머지 변수명을 지저분하게 작성한 점.
- 전체적인 코드 컨벤션을 맞추는 게 아닌 부분 부분만 맞춰서 시작한 점.
- 전체적인 코드가 깔끔하지 못하고 지저분한 점.
개선방법
- 프로젝트를 시작할 때, 내가 구현해야 할 부분에 대해 전체적으로 꼼꼼하게 계획하기
- 팀원들과 전체적인 코드 컨벤션을 자세하게 정하기
- 페이지를 분석했다면 중요도의 우선순위에 따라 작업하기
- 매일 꼼꼼하게 기록하기
- 팀원들이 내 변수명을 봤을 때 한 번에 알아볼 수 있도록 변수명 제대로 짓기
기억하고 싶은 코드
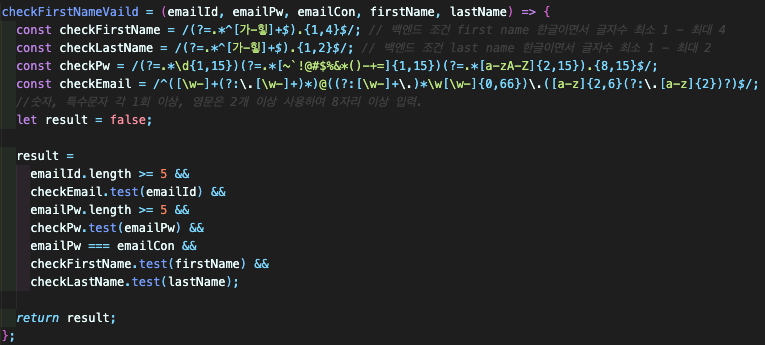
정규식을 사용한 회원가입 코드


조건문에 정규식을 작성하던 중, 조건문이 보기 불편해지고 지저분해지는 것을 방지하기 위해 함수를 만들어서 조건문을 보기 편하게 만들었다.
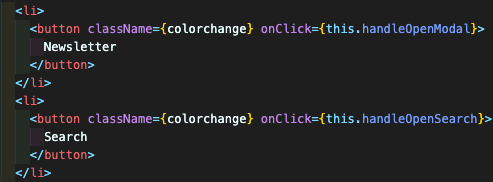
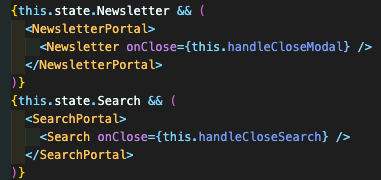
재사용 가능한 Modal을 구현하여 Newsletter와 search페이지를 구현한 코드(팀원이 만든 Nav페이지 안에 구현)


팀원이 구현한 Nav 바 페이지를 Git/Github를 사용해 합친 뒤 그 안에 Newsletter 페이지와 Search 페이지를 적용하여 해당하는 버튼을 클릭하면 페이지가 뜨도록 하는 코드이다.
마치며
내가 맡은 페이지들과 그 안에 있는 기능들을 구현할 때마다 팀원들이 박수 쳐주며 칭찬해줬는데, 그게 큰 힘이 됐다.
그리고 팀원들의 따뜻한 배려 덕분에 1차 프로젝트를 진행함에 있어 스트레스보다 즐거움이 컸다.
'프로젝트' 카테고리의 다른 글
| WeCode - 2차 프로젝트(숨고) (0) | 2020.08.16 |
|---|

댓글