현재 개발 학습을 하고 있는 부트캠프 WeCode에서 2차 프로젝트 진행했던 것을 기록.
프로젝트 소개

- '숨은 고수'를 찾아 일반인과 이어주는 서비스 전문가 매칭(생활서비스 고수 매칭) 플랫폼인 숨고(Soomgo) 웹사이트 클론 프로젝트
- 프로젝트 기간: 2020년 7월 6일 ~ 7월 17일 (총 2주)
- 팀원: 3 Front-End, 3 Back-End
- 프로젝트 Github 주소
Front-End: https://github.com/wecode-bootcamp-korea/9-Chango-frontend
Back-End: https://github.com/wecode-bootcamp-korea/9-Chango-backend
사용된 기술
Front-End
- HTML
- React.js(Class형 컴포넌트, 함수형 컴포넌트(hook))
- JavaScript(ES6)
- SASS
- Styled-Component
- axios
- KaKao Map API
- KaKao Login API
- 커뮤니케이션 및 버전 관리
- Git / Github (git rebase)
- Slack
- Trello
Back-End
- Python
- Django
- MYSQL
- CORS 헤더
- Git, Github, Git Rebase
- AWS, Docker
- RESTful API
구현 페이지
Front-End 3명이서 구현해야 할 페이지를 아래와 같이 분담하였다.
1. 로그인 페이지, 회원가입 페이지, 고수 프로필 페이지 구현
2. 메인 카테고리 페이지, 일반 user 설문 페이지 구현
3. footer 페이지, 고수 찾기 페이지, 고수 디테일 페이지
여기서 난 3번을 맡게 되었다. (체크표시 부분)
로그인 페이지, 회원가입 페이지, 고수 프로필 페이지 구현
- 정규식을 사용한 이메일 형식 확인
- 이메일 및 패스워드 양식 확인 기능(이메일 및 아이디 중복 확인)
- 카카오 소셜 로그인으로 토큰 받아오기 가능.
- 백엔드 api통신으로 받아온 JWT 토큰을 localStorage에 저장 가능.
- react 함수형 컴포넌트로 state 관리, styled component 사용.
- local 컴퓨터에서 웹사이트에 프로필 이미지 업로드 가능
- 고수 상세 정보 입력 후 저장 가능
- daum.postcode api로 우편번호 검색 후 주소 저장 가능
- kakao 지도 api를 이용하여 고수 활동 변경 가능.(geocoder, circle 사용)
- useEffect Hooks로 카카오맵 기본 설정 세팅.
메인 카테고리 페이지, 일반 user 설문 페이지 구현
- 점수에 따른 별점 표시 함수 구현
- switch case문을 통한 각 질문별 설문 Form 구현
- datepicker 사용해 달력 편집
- react hook / styled-component 사용 , axios를 사용해 백엔드 api 통신
- Query parameters 이용한 카테고리 별 페이지 네이션 구현
- 카테고리별 인기 서비스, 전체 서비스 map 함수 사용하여 return
- react class형 컴포넌트 state 관리, fetch로 백엔드 api 통신
✅footer 페이지, 고수 찾기 페이지, 고수 디테일 페이지
- Class형 컴포넌트와 SASS를 이용해 고수 찾기 페이지, 고수 디테일 페이지 구현
- 함수형 컴포넌트와 styled-component를 이용해 footer 페이지 구현
- 고수 찾기 페이지 modal 창 구현
- Back-End와 서버 통신/호출하여 반복 함수인 map함수 이용해 고수 찾기 페이지 및 디테일 페이지 구현
- 시간상 Back-End 쪽에서 주지 못한 데이터들을 Mock data로 만들어 구현
- Back-End 서버와 비동기 요청하는 방식인 fetch함수 사용
프로젝트를 하면서 좋았던 점
- 1차 프로젝트에서 써보지 않은 기술들을 써보려 한 점.
- 팀원들의 배려(프로젝트의 완성도도 중요하지만, 1차 때 써보지 않았던 기술들로 구현하는 것을 우선순위로 두자고 한 점.)
- 1차 때는 내가 맡은 것을 구현하는 것만으로도 벅찼다면, 2차 때는 로그인 페이지와 회원가입 페이지 구현하는 팀원에게 정규식 표현, 경고문구 등 조금이라도 도움을 준 점. (Modal창 구현 또한!)
- Back-End와 서버 통신/호출하여 받은 데이터를 반복 함수인 Map함수를 이용해 페이지를 구현한 점.
- Back-End에게 받지 못한 데이터는 Moca data로 만들어 페이지를 구현한 점.
- footer를 함수형 컴포넌트와 스타일드 컴포넌트를 통해 구현한 점.
프로젝트를 하면서 아쉬웠던 점
- 후반부 트렐로 관리 미흡.
- 팀원들과 전체적인 코드 컨벤션을 맞추고 잘 지켰지만, 생산적이지 못했던 점.
(네스팅까지 생각하고 코드 컨벤션을 맞췄어야 했는데, 그러지 못해서 네스팅하는데 어려움을 느낌.) - 위와 같은 이유로 전체적인 코드가 깔끔하지 못하고 지저분한 점.
- 고수 찾기 페이지에서 Filter 함수까지 이용해 구현하고 싶었지만, 삽질하는 시간 때문에 Filter를 써보지 못한 점.
- Front-End 발표 때, 내가 발표자였는데.. 너무 긴장한 나머지 팀원이 구현한 기능 일부를 제대로 설명하지 못한 점.
(선경님은 정말 괜찮다 하셨지만.. 선경님께 지금도.. 미안한 감정이 너무나 크다..) - Git Rebase를 이용했지만, 제대로 이해하지 못하고 쓴 점.
- 클래스형 컴포넌트와 스타일드 컴포넌트를 많이 써봤어야 했는데, 초반에 클래스형 컴포넌트로 쓴 페이지들 구현하는데 시간을 많이 써서, 그러지 못한 점.
개선방법
- 팀원들과 전체적인 코드 컨벤션을 맞출 때, 꼭 네스팅까지 생각하고 맞추기.
- Git 전체적으로 다시 한번 공부하기.
- 발표 준비는 하루 전 날 거울 보면서 연습 많이 해보기.
- 팀원들과 시간 맞춰서 리팩토링 해보기.
- 구현하기로 한 날짜를 정했으면, 밤을 새워서라도 무조건 구현하기.
기억하고 싶은 코드
처음 만들어 본 Moca data

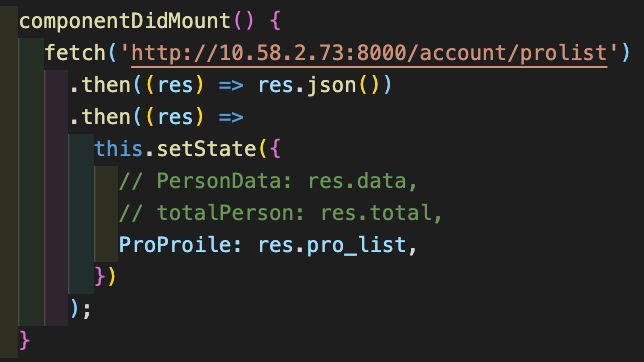
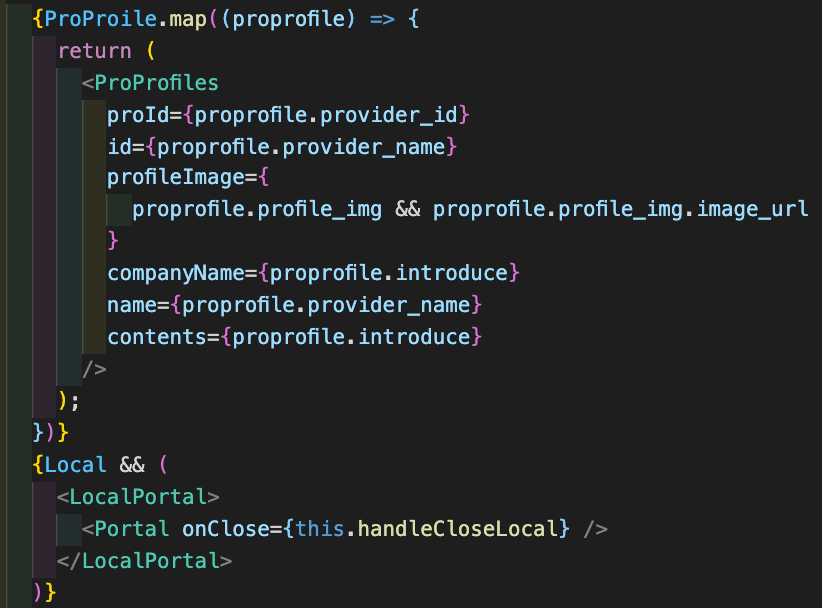
Back-End와 통신하며 반복 함수인 Map함수를 이용한 코드 + Modal 창 구현


Back-End와 통신하며 데이터를 Map으로 저 코드 하나만으로 엄청난 양의 데이터를 페이지에 반복해서 구현된다는 것이 신세계였다.
처음 써봐서 더 그런 게 있지만, 현재도 쓸 때마다 매번 신기해서 혼자 속으로 '우와~' 이러는 것도 있다. 😅😅
마치며
1차 프로젝트 때와 마찬가지로 2차 프로젝트 때에도 팀원들 모두 배려심이 넘치고 좋은 분들이라서 조급함 없이 마음 편히 1차 때 써보지 못했던 기술들을 써볼 수 있어서 많이 배울 수 있었다.(물론 삽질을 더 적게 하고 프로젝트의 완성도를 높였다면 좋았을 것이다.😅)
팀원들과 시간 맞춰 꼭 리팩토링 하고 싶다.
항상 쓴 걸 계속 쓰는 개발자가 아닌 새로운 기술에 겁내지 않고 도전하는 개발자가 될 수 있도록 성실하게 노력해야겠다.
'프로젝트' 카테고리의 다른 글
| WeCode - 1차 프로젝트(Ami) (0) | 2020.07.19 |
|---|

댓글