반응형
if문(조건문)은 말 그대로 "만약에 ~하면 ~한다."가 컴퓨터 언어로 변환된 것이다.
예)
let answer = 1 + 1;
if (answer > 1) {
alert("1보다 큰 숫자!");
}
1. answer라는 변수에 1+1 계산 결과 값이 저장됐다.
2. >의 의미는 왼쪽의 값이, 오른쪽의 값보다 크다는 의미이다.
3. if 우측() 괄호안의 조건이 맞으면, {} 괄호 안에 있는 코드가 실행된다.

위 그림을 보면 answer라는 변수에 "비밀" 이라는 String이 저장됐으면, "맞았습니다!" 그리고 "축하해요!"라는 텍스트가 알림 창으로 뜨는 조건문이다.
조건이 맞을때 출력하는 게 있다면, 조건이 안 맞을 때 실행할 코드도 추가할 수 있다.
let answer = 3 + 3;
if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}
else문은, 위의 if문의 조건이 false일 경우 실행된다. answer 변수가 5보다 크면 if문 내부의 코드가 실행되고,
answer변수가 5보다 작거나 같으면 else문 내부의 코드가 실행된다.
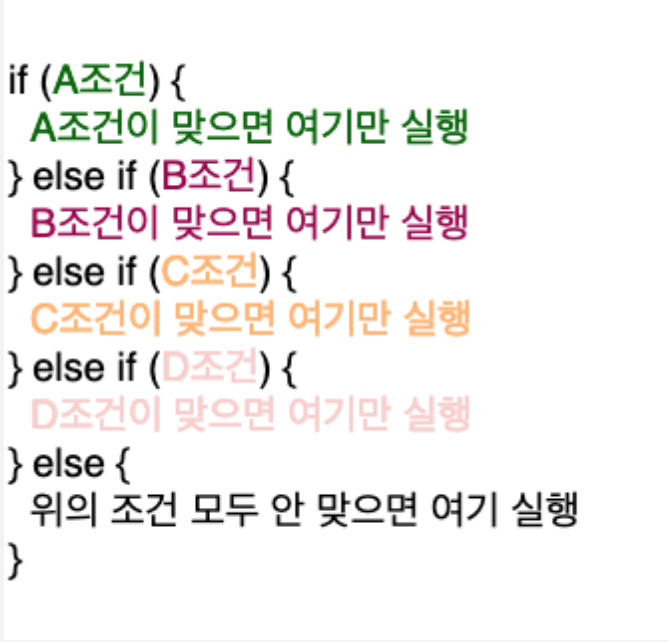
아래와 같이 else if문도 있다. A, B, C조건 등등 여러 조건을 설정할 수 있다.

let answer = 3 + 3;
if (answer > 15) {
alert("15보다 큰 숫자!");
} else if (answer > 10) {
alert("10보다 큰 숫자!");
} else if (answer > 5) {
alert("5보다 큰 숫자!");
} else {
alert("5보다 작거나 같은 숫자!");
}
이렇게 다양하게 조건을 쓸 수있는데, 여기서 중요한 점은 조건문의 순서가 중요하다는 것이다.
반응형
'Javascript' 카테고리의 다른 글
| JavaScript - 데이터 받기, 반환하기 (0) | 2020.06.21 |
|---|---|
| JavaScript - 비교연산자와 논리연산자 (0) | 2020.06.21 |
| JavaScript - 텍스트 문자열의 연결 (0) | 2020.06.21 |
| JavaScript - Math expressions (0) | 2020.06.21 |
| JavaScript - Function(함수) (0) | 2020.06.21 |




댓글